어떻게 지냈나요?
부트캠프 과정 10주차가 끝나가고 있다. 총 3번의 개인 프로젝트(과제)를 진행했고,
곧이어 팀 프로젝트가 기다리고 있다! 부트캠프 과정이 시작한지 3달차에 기대되는 팀 프로젝트 (두근두근)
과연 나의 미래는 어떨지...!?
👇 지난 과정 살펴보기 👇
✅ 1주차 : HTML, CSS, JavaScript 기초
✅ 2주차 : JavaScript 기초, 1차 과제(클론 코딩)
✅ 3주차 : JavaScript 기초, Node.js, Git, GitHub, 1차 과제(클론 코딩)
✅ 4주차 : JavaScript 심화, Node.js, NPM, Parcel, Webpack, 사이드 프로젝트(클론 코딩)
✅ 5주차 : JavaScript 심화, React 입문, Vite, SCSS, 사이드 프로젝트(클론 코딩), 2차 과제(API 활용)
✅ 6주차 : JavaScript 심화, 2차 과제(API 활용)
✅ 7주차 : JavaScript 심화, 2차 과제(API 활용)
✅ 8주차 : JavaScript 심화, 개인 공부
✅ 9주차 : React, Styled-Components, 3차 과제(API 활용)
✅ 10주차 : React, TypeScript, Styled-Components, 3차 과제(API 활용)
그룹 스터디 워크샵 개최
지난 게시물에서는 그룹 스터디를 다뤘었는데 이번에는 그룹 스터디에서 파생된 그룹 스터디 워크샵을 소개해볼까 한다.
약 3개월간 하나의 그룹에 속해서 스터디를 하며 지내왔던 우리 프론트엔드 부트캠프 동기들...!! 👨🏻💻👩🏻💻
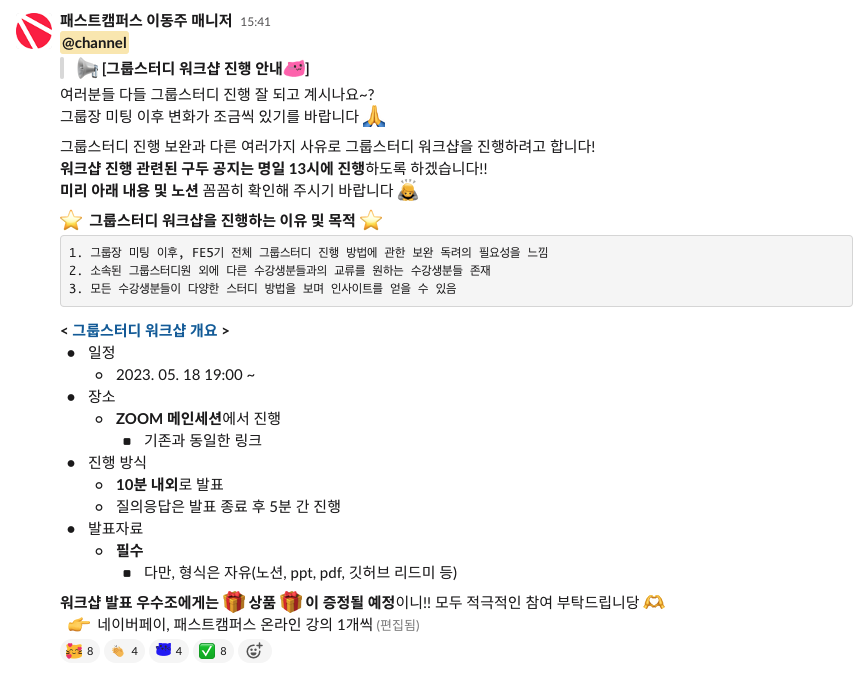
그러나 운영진과 그룹장 간의 미팅을 통해 그동안 수강생 중 다수가 그룹 스터디의 목적이나 필요성을 뚜렷하게 느끼지 못하는 상황이 발생하고 있다는 사실을 인지했고, 또한 속해있는 스터디가 아닌 다른 수강생들과의 교류가 필요하다는 의견이 분분하여 보다 생산성있는 스터디로 성장하기 위해 패스트캠퍼스 운영진 측에서 그룹 스터디 워크샵을 개최해주셨다.

그룹 스터디 워크샵 메인 주제와 진행 방식
🗣 " 그룹장 미팅 이후 보완된 그룹 활동 및 스터디 내용 공유를 목표로 합니다. "
그룹 스터디 워크샵은 지난 3개월간 진행했던 각 그룹의 스터디 방식을 회고하고,
앞으로의 진행 상황을 발표함으로서 함께 과정에 참여중인 다른 수강생들의 다양한 의견을 수렴하여 더 긍정적인 방향 설정이 가능하다.
더불어 타 그룹에게 모범이 되는 모범 스터디조를 뽑아 진행이 미미한 그룹에게 도움이 될 수 있도록 스터디 진행 상황, 학습 내용 등을 공유한다.
모범 사례를 바탕으로 모두가 긍정적인 방향의 그룹 스터디를 만들어가기 위한 것이 바로 워크샵 개최의 목적이자 의의! 💖

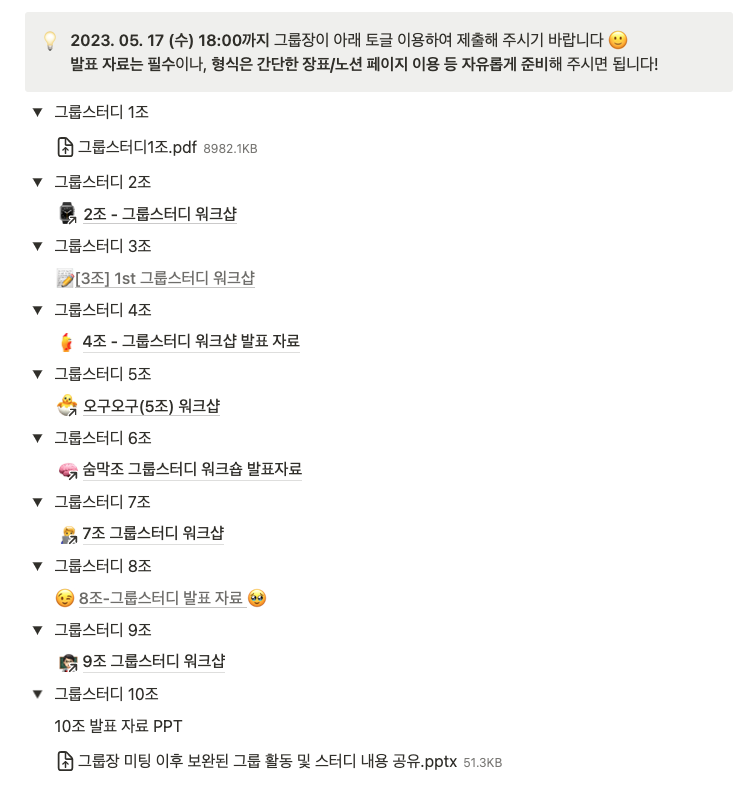
발표 하루 전까지 공용 노션 내 워크샵 카테고리에 각 그룹의 발표 자료를 업로드하고,
당일 ZOOM 메인 세션에서 그룹 대표 발표자가 화면 공유를 하며 상호소통하는 발표 시간을 가졌다.
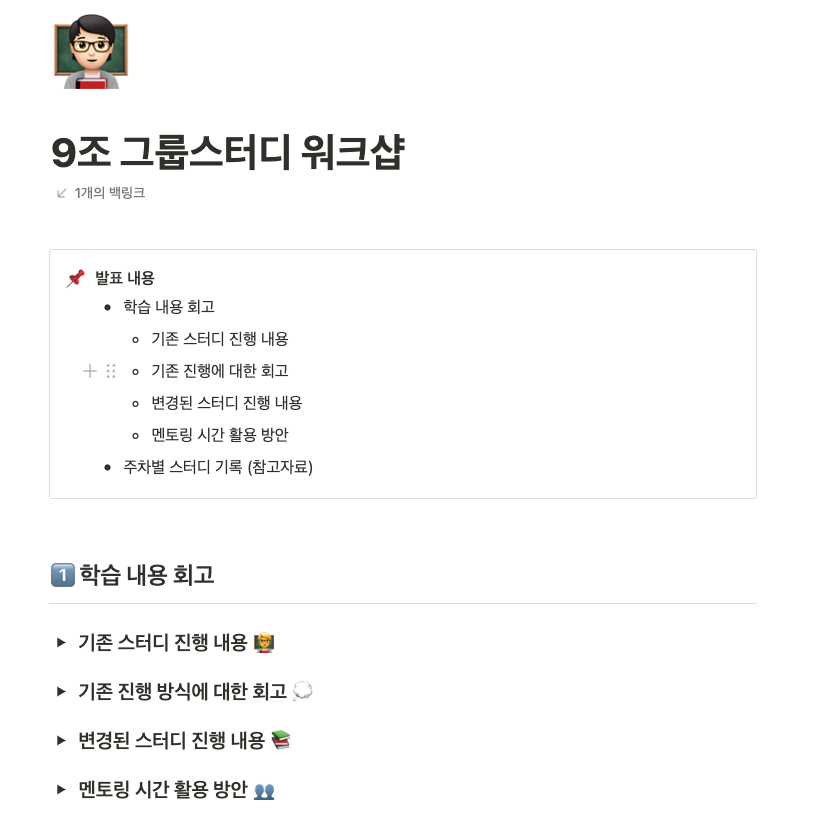
세부적인 발표 내용은 지난 학습 내용에 대한 회고와, 멘토링 시간 활용 방안, 그룹 별 에피소드 등으로 진행됐다.
- 학습 내용 회고
- 그룹 스터디에서 진행했던 스터디 내용
- 그룹 스터디 활동 진행 방식
- 그룹 스터디를 통해 얻은 지식이나 인사이트
- 그룹 스터디 활동에 대한 어려운 점, 아쉬운 점
- 그룹 스터디 멘토링 시간 활용 방안
- 그룹 스터디와 관련된 조 별 에피소드 공유
- 다른 그룹에게 추천할만한 스터디 활동

마치며
그룹 스터디 워크샵을 마친 나의 심정은 정말 정말 만족했다는 것이다!
솔직히 말하면, 과제에 늪에 빠져 아주 지쳐있던 시기였던터라 머릿 속이 복잡한데 워크샵 발표 자료 만들고, 발표 대본 짜고 있는 시간이 아까워 이게 정말 맞나? 하는 생각도 들었던 것이 사실이다.
그.러.나
워크샵을 통해 다른 수강생들과 교류하며 리프레시 할 수 있는 시간을 가지게되어 아주 좋았고, 늘 같은 자리에서 같은 화면을 바라보며 앉아있는 수강생들이 강의 화면이 아니라 서로 소통하고 질문을 주고 받는 네트워킹 자리가 마련된 것 같아서 재미있었다. 온라인 과정의 소통 한계를 극복해낸 느낌이랄까? 같은 그룹이 아니면 사실 서로 마이크 켜고 대화할 시간이 많이 없는데 (물론 추후 팀 프로젝트에서 많이 만나겠지만요!) 이런 기회를 통해 동료들의 얼굴과 목소리를 보며 서로 친해지는 계기가 되기도 하고, 발표 자료나 대본을 만들면서 같은 그룹 스터디 조원들과도 더 돈독해지는 시간이 되어 좋았다.
가장 좋았던 점은 그룹 스터디의 방향이 조금 더 긍정적으로 변화되었다는 것! 우리 조는 기존의 이론 공부 위주의 정적 스탠스에서, 매주 알고리즘 문제를 풀어 서로 발표하고, 또 하나의 FE 트렌드 혹은 JS 이론을 통해 매주 돌아가며 발표를 하면서 지식을 넓히는 장으로 스터디 시간과 멘토링 시간을 활용해볼 예정이다. 앞으로도 화이팅!!!!
'K-Digital Training > 패스트캠퍼스 프론트엔드 부트캠프' 카테고리의 다른 글
| 패스트캠퍼스 프론트엔드 개발 부트캠프 5기 : 미니 프로젝트 (1) | 2023.08.28 |
|---|---|
| 패스트캠퍼스 프론트엔드 개발 부트캠프 5기 : 중간 회고 (0) | 2023.07.21 |
| 패스트캠퍼스 프론트엔드 개발 부트캠프 5기 : 강사님 & 멘토님 (0) | 2023.06.28 |
| 패스트캠퍼스 프론트엔드 개발 부트캠프 5기 : 그룹 스터디 (0) | 2023.05.06 |
| 패스트캠퍼스 프론트엔드 개발 부트캠프 5기 : OT 후기 (0) | 2023.04.06 |
